Imagine having a website that portrays your brand perfectly, drives traffic and turns the audience into loyal customers. Your company website is a key gateway to reach potential customers. How do you build a perfect website? The answer lies in understanding the phases of website designing and implementing the best practices that make your online presence truly exceptional.
Considering the rationality of creating a website is important, but it is even more important to have a clear plan for the website design before that. Not taking enough time to plan and jumping straight to website development is one of the biggest mistakes you can make when designing a new website.
Contents
- Exploring the Phases of Website Designing
- Best Practices for Website Designing
- Avoiding Common Website Design Mistakes
- Conclusion
Exploring the Phases of Website Designing Process
Phase 1: Research and Planning
Before diving headfirst into the design process, conduct thorough research to understand your target audience, competitors and set clear objectives and goals for your website.
Answering some basic questions and refining them into a plan is an important process in understanding the web-site’s objectives and requirements. For example – what are we aiming to achieve through the website? What will the website do? Who is our target audience and how do we attract visitors?
Let’s say you’re designing a website for a smartphone brand. By researching the target audience, you discover that they value convenience and personalized experiences. Armed with this information, you can tailor your design and content to cater to their preferences.
Phase 2: Sketch Out Your Website Map
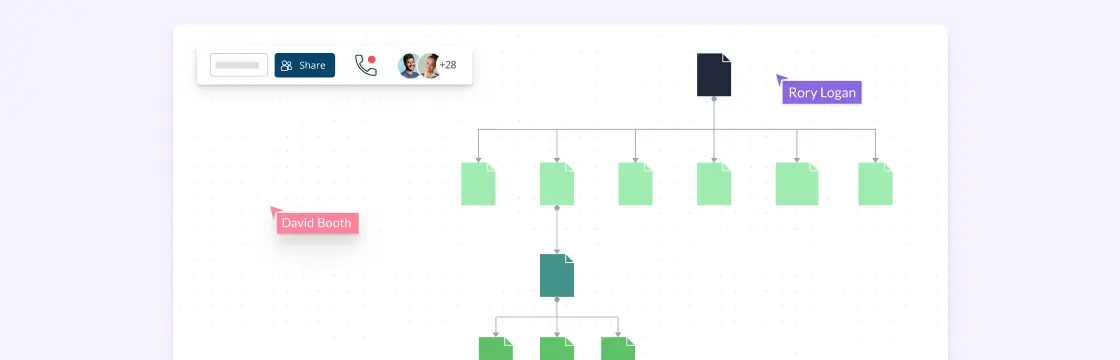
After brainstorming on the basic aims of your website, you have to understand the overall organization of the website. A website map is a desperately needed tool for planning and designing web sites. You can get a pictorial representation of your website architecture by sketching out a sitemap as it helps in creating coherent navigation paths for users to follow through the website. It shows the logical hierarchy (including primary navigation through to the secondary or sub-navigation) of the different pages within your website.
Usability of your website has to be kept under constant consideration as part of your planning. Your site should not create confusion in the minds of the visitors. You should make sure the navigation between pages is clear, and it does not confuse the visitor about what to do next. With a clear website architecture map in place, you can logically understand and consider how your users will navigate through the site, then tailor content to them.
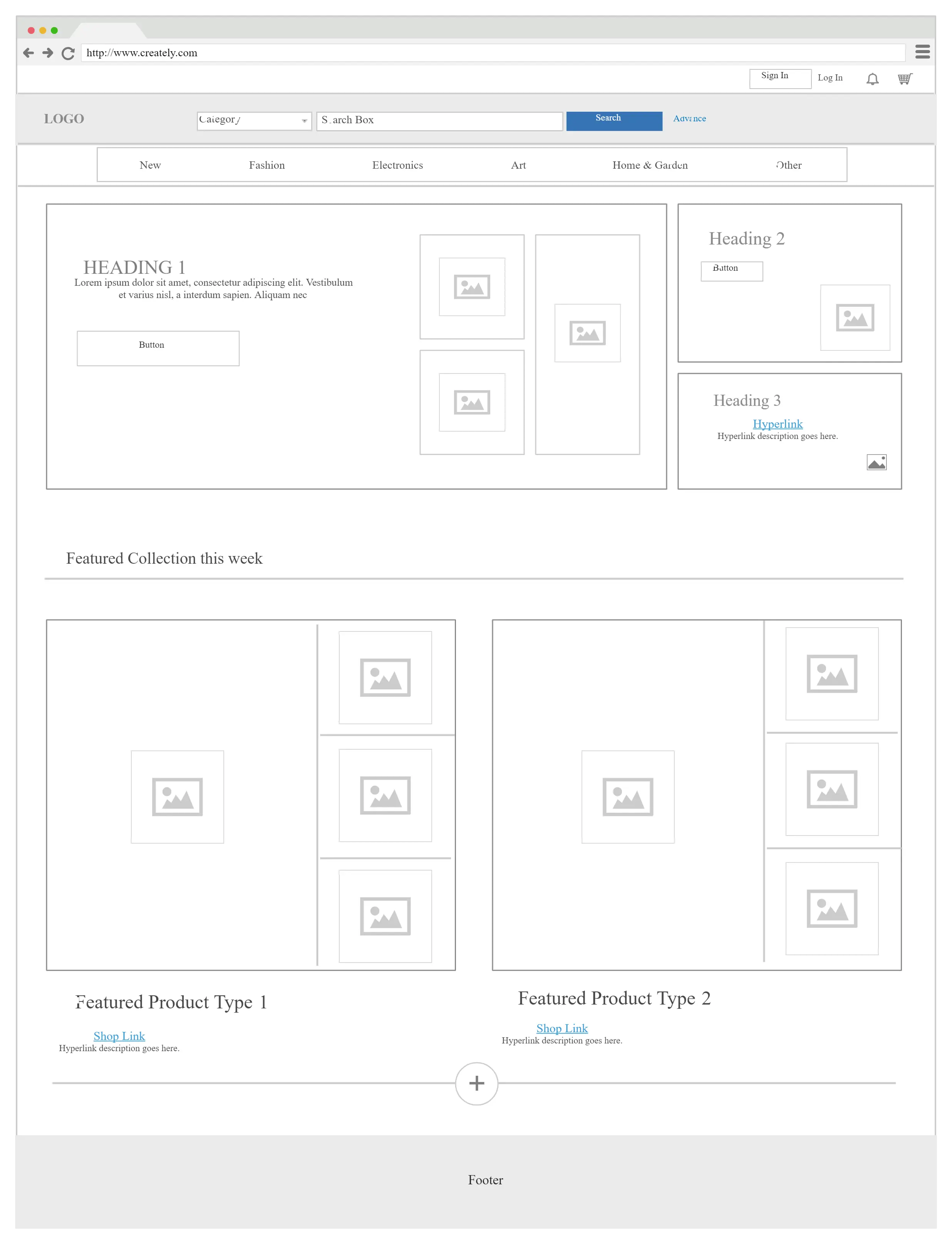
Phase 3: Wireframing and Prototyping
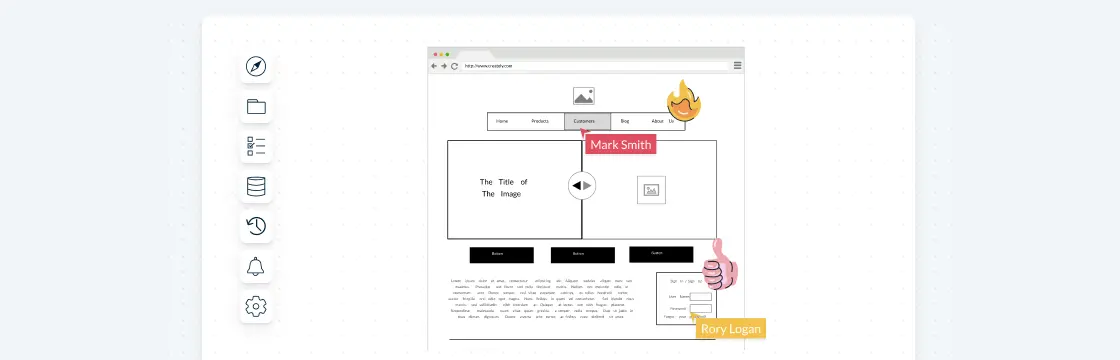
Wireframes are fundamental line drawings that allow you and your client to focus on the layout of the website. They are prototype models built for testing purposes. Wireframes show you how your website will look and feel so you can identify the functionality of the website even before engaging in development.
Using a visual collaboration tool like Creately, you can create wireframes and interactive prototypes that provide a realistic preview of the final product. This enables you to gather feedback from stakeholders and make necessary revisions before proceeding to the next phase.

Phase 4: Visual Design
Visual design is where creativity flourishes. This phase involves crafting an aesthetically pleasing website by selecting color schemes, typography, imagery, and other visual elements that align with your brand identity. Striking a balance between aesthetics and usability is crucial to engage and retain visitors.
Consider a fashion e-commerce website. By incorporating high-quality product images, elegant typography, and a clean layout, you can create a visually enticing experience that reflects the brand’s sophistication and style.
Phase 5: Content Creation
Compelling content is the lifeblood of any website. In this phase, you develop and optimize content that aligns with your brand messaging, target audience, and SEO strategies. It includes crafting persuasive copy, creating engaging visuals, and optimizing the website for search engines.
A software development company might leverage informative blog articles, video tutorials, and case studies to showcase their expertise and provide value to visitors. By incorporating relevant keywords into the content, they improve their search engine visibility and attract qualified leads.
Best Practices for Website Designing
User-Centric Design
Prioritize the user experience by designing intuitive navigation, clear calls to action, and responsive layouts that adapt seamlessly to different devices.
Consistent Branding
Maintain a consistent visual identity by using your brand colors, typography, and imagery throughout the website, reinforcing brand recognition and trust.
Mobile Optimization
With the majority of internet users browsing on mobile devices, ensure your website is mobile-friendly and offers a seamless experience across all screen sizes.
Fast Loading Speed
Optimize your website’s performance by optimizing images, minifying code, and utilizing caching techniques to reduce load times, ensuring a smooth user experience.
Accessibility
Design your website with accessibility in mind, making it usable for individuals with disabilities, such as providing alternative text for images and captions for videos.
SEO-Friendly Structure
Incorporate proper header tags, descriptive URLs, and relevant keywords in your content to improve your website’s visibility on search engines.
Avoiding Common Website Design Mistakes
Cluttered Design
Avoid overwhelming your visitors with excessive information, crowded layouts, or too many distracting elements. Keep the design clean, organized, and focused to guide users’ attention and provide a seamless browsing experience.
Inconsistent Navigation
Confusing or inconsistent navigation can frustrate users and lead to high bounce rates. Ensure your navigation is intuitive, with clear labels and a logical structure that helps users find what they’re looking for easily.
Lack of Mobile Responsiveness
Ignoring mobile responsiveness can result in a poor user experience on smartphones and tablets. Test your website across various devices and screen sizes to ensure it displays and functions properly.
Poor Typography Choices
Illegible or mismatched typography can make your content hard to read and diminish the overall visual appeal. Choose fonts that are easy to read, maintain proper contrast, and reflect your brand’s personality.
Ignoring SEO Optimization
Neglecting SEO practices can hinder your website’s visibility in search engine results. Conduct keyword research, optimize meta tags, and create descriptive alt text to improve your chances of ranking higher.
Lack of Call-to-Action (CTA)
Without clear CTAs, visitors may feel unsure about what actions to take next. Incorporate compelling and strategically placed CTAs that guide users toward desired conversions, such as making a purchase or subscribing to a newsletter.
Conclusion
Crafting a remarkable website involves traversing through the phases of research, planning, wireframing, visual design, and content creation. By implementing best practices like user-centric design, consistent branding, and mobile optimization, you can create a website that captivates your audience and drives desired outcomes. Remember to avoid common mistakes such as cluttered design, poor typography choices, and ignoring SEO optimization.
Ready to embark on your website design journey? Connect with Creately today and unlock the power of visual collaboration to bring your website vision to life. Let’s create an online masterpiece together!